e-Pomoc techniczna
Jak dodać zdjęcie do vendero?
Program: vendero
Kategoria: Wygląd witryny
W vendero istnieją dwie możliwości dodawania plików graficznych i dwa różne przeznaczenia tych plików.
1. Pierwszym z nich jest dodawanie zdjęć do towarów. Program pozwala na zaczytanie pięciu plików z tego poziomu i będą one widoczne tylko w vendero (zarówno w Panelu Administracyjnym vendero, jak i dla klientów).
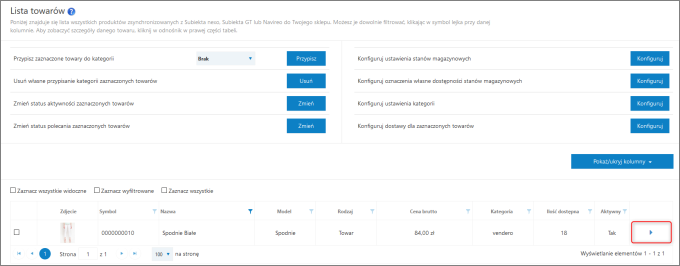
Taką operację można przeprowadzić, przechodząc w Panelu Administracyjnym vendero do modułu Towary - Lista towarów i korzystając z przycisku Szczegóły (ikona strzałki), znajdującego się przy wyświetlanych pozycjach.
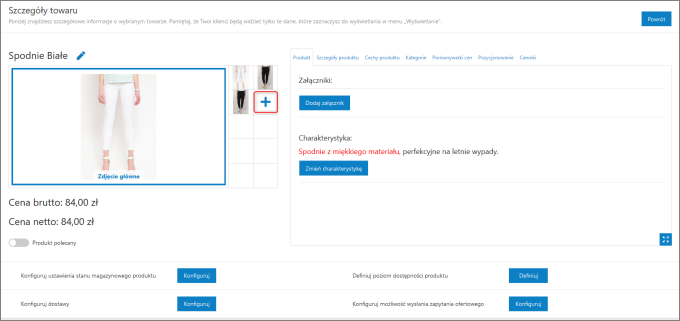
W menu, które pojawi się po wykonaniu powyższego kroku, należy skorzystać z ikony plusa, która pozwala na zaczytanie zewnętrznych plików graficznych (maksymalna wielkość pliku do 1,5 mb).
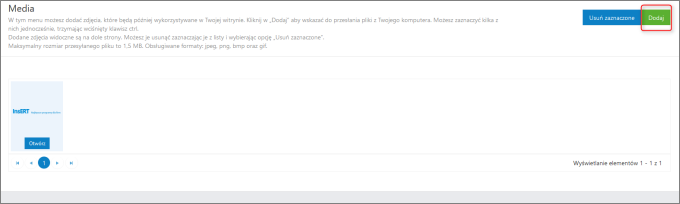
2. Drugą możliwością dodawania plików (niezwiązaną kompletnie z samymi informacjami o towarach) jest wykorzystanie menu Edycja treści - Media gdzie przez przycisk Dodaj istnieje możliwość dodania zdjęć, które będą zawierały loga lub też inne potrzebne pliki graficzne, możliwe do wykorzystania w Aktualnościach, widgetach typu Galeria oraz Galeria dynamiczna bądź też w samej treści strony.
Ograniczeniem jest również wielkość pliku graficznego - 1,5 mb, wysokość zdjęcia (maksymalnie 600 px) oraz formaty zaczytywanych zdjęć. Obsługiwane są: jpeg, png, bmp i gif.
Dodatkowo dla zdjęć dodanych do treści strony, Galerii dynamicznej lub zwykłej Galerii, należy pamiętać, że wymaganiem do ustawienia zdjęcia na całości kontenera jest wymagana wielkość 1140×600 pikseli oraz wysokość 600px (domyślnie ustawia się 250px).
Przy zdjęciach posiadających wysokość powyżej 600px będą one skalowane w dół, dla zdjęć z wysokością poniżej 600px (przy maksymalnej wysokości) rozmiar pozostanie bez zmian.
Istnieje również możliwość skonfigurowania kontenera oraz widgetu w taki sposób, aby wyświetlany był na całej szerokości strony. Można to skonfigurować, dodając kontener na całą szerokość strony i ustawiając w zaawansowanych opcjach Szerokość oraz Zawartość na 100%.